JBL Fit Checker

Involvement
UX Design, Sound Design, Animation Design
Credits
Sam Liu, Yifan Deng, Andy Ye, Daniel Guo
JBL Fit Checker is a web-based application that helps users select the right headphones by scanning their ears and using cutting-edge technology to determine the compatibility with three types of JBL headphones: beam, buds, and flex. It ensures safety and convenience by eliminating cross-infection risks in stores and allowing users to find the best fit without leaving home.
JBL Fit Checker

Involvement
UX Design, Sound Design, Animation Design
Credits
Sam Liu, Yifan Deng, Andy Ye, Daniel Guo
JBL Fit Checker is a web-based application that helps users select the right headphones by scanning their ears and using cutting-edge technology to determine the compatibility with three types of JBL headphones: beam, buds, and flex. It ensures safety and convenience by eliminating cross-infection risks in stores and allowing users to find the best fit without leaving home.
Involvement
UX Design, Sound Design, Animation Design
Team
Sam Liu, Yifan Deng, Andy Ye, Daniel Guo
Overview
JBL Fit Checker is a web-based application that helps users select the right headphones by scanning their ears and using cutting-edge technology to determine the compatibility with three types of JBL headphones: beam, buds, and flex. It ensures safety and convenience by eliminating cross-infection risks in stores and allowing users to find the best fit without leaving home.

Highlights
Ear Scanning Flow

We benchmarked ear scanning on iOS, Sony Headphone app, Super X-Fi and QQ Music to better design a more intuitive ear scanning process.






Animation I designed by Adobe After Effects. The animation indicators would be played to show if the camera successfully detected the user's face. An unsatisfying capture of image would lead to the failure of the calculation of results.
Our algorithm needs 5-8 photos of the ear captured during the scanning process. Here, I designed the ring animation to help indicate the user about the scanning status.

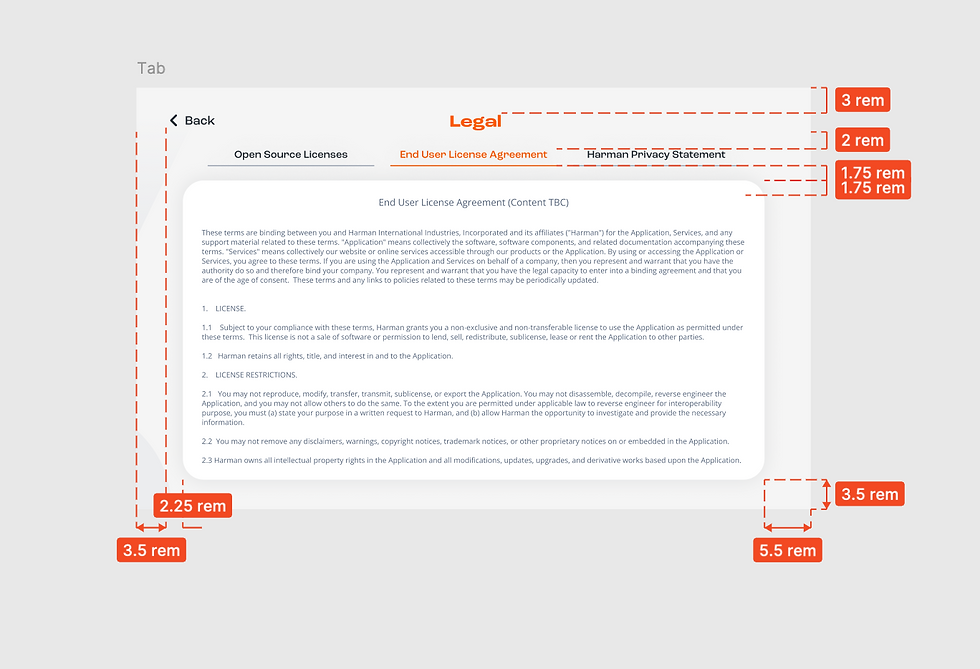
EULA
Proposal

Final Implementation

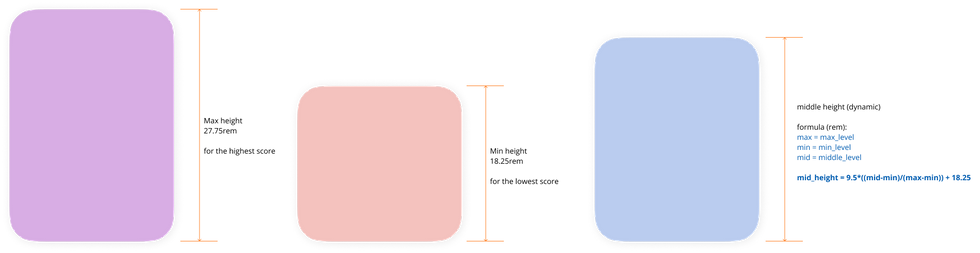
Result Page Algorithm



Prototype
Accessbility

Sound Indications
A situational 'visual disability' might happen, when the users' eyes are tilted away from the screen while doing the scan.
Here we explore auditory ways to notify them about the status.
Responsive Layout



Fit Checker In Use


Graphics
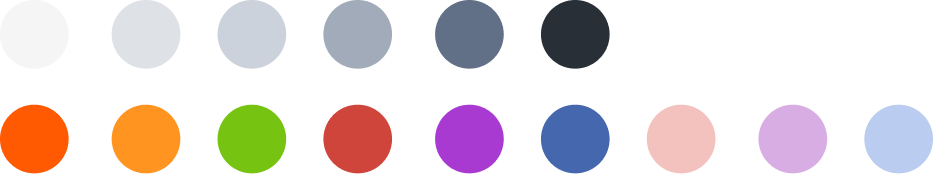
Color Palatte

Icons

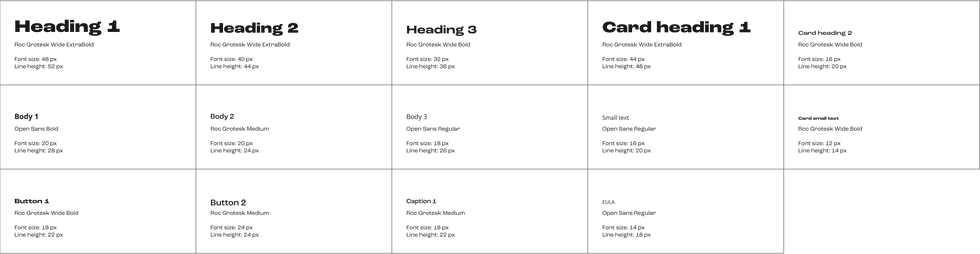
Font family